Creating an Animated Subscribe Button
🖱️ The Creation and Purpose of an Animated Subscribe Button
Discover the benefits of creating an animated subscribe button to grow your channel. Learn how this simple addition can boost engagement and subscriber count.

Animated Subscribe Button (you are here)
Button Call to Action Subscribe
Green Screens Action Background
Purpose of Creating an Animated Subscribe Button
In today’s digital age, the creation and purpose of animated subscribe button plays a crucial role in boosting engagement and growing online channels. An animated subscribe button grabs attention, enticing viewers to join your community. Below, we explore the creation and purpose of animated subscribe button in detail, including the benefits, steps for creation, and a downloadable graphic guide. Let’s dive in!
1. Why Create an Animated Subscribe Button?
The purpose of creating an animated subscribe button stems from the need to captivate viewers. Animated subscribe buttons stand out due to their motion, making them harder to overlook. This tiny movement nudges viewers to click and subscribe. Here are some reasons why animated buttons are essential:
- Attention-grabbing: Motion naturally attracts the eye.
- Boosts engagement: Viewers are more likely to subscribe when prompted.
- Creates a professional look: A branded animated button makes your channel look polished.
2. Benefits of Using Animated Subscribe Buttons
The creation and purpose of animated subscribe button extend beyond aesthetics. These buttons serve specific purposes that enhance viewer experience and engagement. Animated subscribe buttons can:
- Increase subscriber rate: Viewers often subscribe when given a clear visual cue.
- Build brand identity: Personalized animations help with branding.
- Enhance user experience: Animated buttons are fun and inviting.
3. Steps to Create an Animated Subscribe Button
Now, let’s walk through the steps to create an animated subscribe button that can seamlessly fit into your content. The creation and purpose of animated subscribe button are maximized when the design is visually appealing and intuitive. Follow these steps:
- Choose a design style: Ensure it fits your brand.
- Use animation software: Tools like Adobe After Effects or Canva work well.
- Add color and effects: Make the button visually appealing.
- Test on different devices: Ensure it looks good everywhere.
4. Types of Animations for Subscribe Buttons
The creation and purpose of animated subscribe button vary depending on animation style. Different animations communicate different tones, so choose wisely. Here are popular types:
- Bounce animation: Adds a playful, bouncy effect.
- Fade-in/out: Creates a subtle, professional effect.
- Flash animation: Eye-catching but use sparingly to avoid distraction.
Selecting the right animation depends on your brand’s vibe and the message you want to convey.
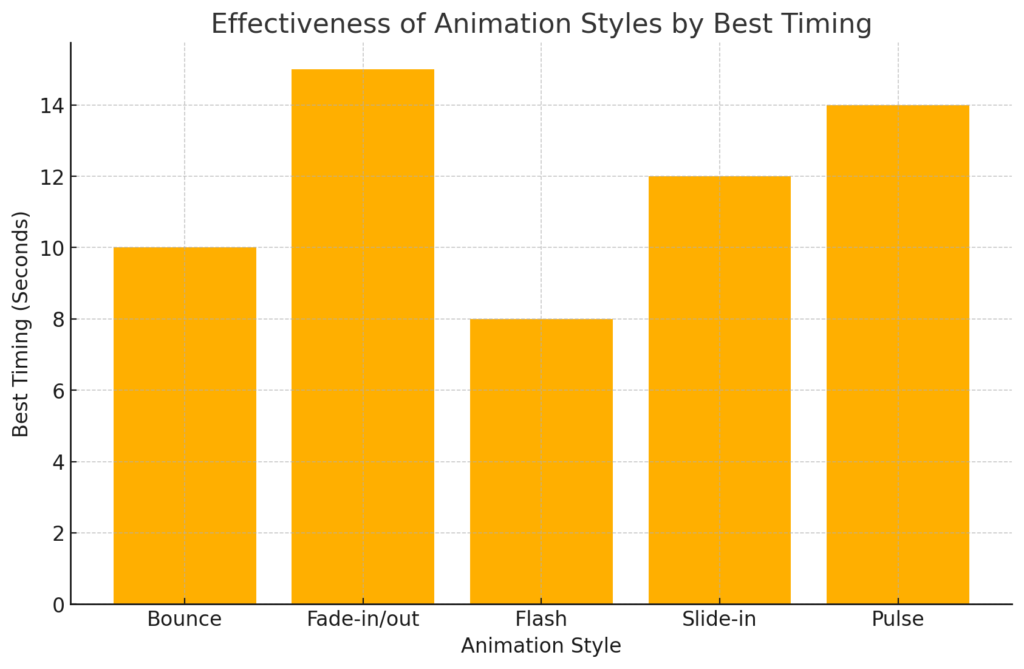
5. Best Practices for Placement and Timing
Placement and timing are crucial in maximizing the creation and purpose of animated subscribe button. Correct placement and timing can make a world of difference in its effectiveness:
- Early or mid-video placement: Catch viewers before they lose interest.
- Non-intrusive positioning: Ensure it doesn’t block important content.
- Sync with call-to-action: Coordinate with voice prompts to click.
6. Measuring the Success of Animated Subscribe Buttons
Once you understand the creation and purpose of animated subscribe button, it’s important to track its effectiveness. Consider these metrics:
- Click-through rate (CTR): How many viewers click the button?
- Conversion rate: What percentage of clicks turn into subscribers?
- Watch time: Do animated buttons affect viewer retention?
Monitoring these helps optimize the button’s performance over time.
Looking to enhance your channel’s engagement? Start by adding a well-designed animated subscribe button today! Download our graph for more insights, and explore the benefits first-hand. Don’t miss out on the power of a simple, effective tool that keeps your viewers coming back!

Beginner Friendly Tools
For beginners looking to create animated subscribe buttons, there are several accessible tools that provide easy-to-use features, templates, and intuitive interfaces. Here are some beginner-friendly options:
1. Canva
- Why It’s Great: Canva offers a user-friendly interface and a vast library of pre-made animations, templates, and graphics that can be customized easily.
- Features for Subscribe Buttons:
- Animation effects like fade, bounce, and zoom
- Access to icons and graphic elements
- Export options for both GIF and MP4 formats
- Tip: Use Canva’s “Animate” button to add quick effects to your subscribe button design.
2. Crello (VistaCreate)
- Why It’s Great: Crello is similar to Canva and ideal for beginners who want to create professional-looking animations without advanced design skills.
- Features for Subscribe Buttons:
- Customizable animated templates
- Easy-to-apply transitions and effects
- Download options in multiple formats
- Tip: Use the template search bar with keywords like “subscribe button” to find relevant options.
3. Adobe Spark
- Why It’s Great: Adobe Spark has a simple interface for creating quick graphics and basic animations, making it beginner-friendly despite being part of Adobe’s suite.
- Features for Subscribe Buttons:
- Pre-designed templates
- Simple animations like slide-in, fade, and pop
- High-quality exports for social media
- Tip: Start with a template and personalize it with your brand colors and logo.
4. Kapwing
- Why It’s Great: Kapwing is an online video editor that’s particularly helpful for creating short animated elements like subscribe buttons.
- Features for Subscribe Buttons:
- Timeline editor for precise animation
- Add effects, icons, and transitions easily
- Export directly to social media platforms
- Tip: Use the timeline feature to control the animation timing of your button.
5. Placeit by Envato
- Why It’s Great: Placeit offers numerous templates for video intros, animated subscribe buttons, and other motion graphics.
- Features for Subscribe Buttons:
- Extensive template library
- One-click customization for text, color, and animation speed
- Download formats optimized for social media
- Tip: Look for YouTube-specific subscribe button templates to ensure the best fit.
6. VEED.IO
- Why It’s Great: VEED.IO is a straightforward video editing tool that includes various animations suitable for call-to-action buttons.
- Features for Subscribe Buttons:
- Easy drag-and-drop functionality
- Built-in effects and overlays
- Export options for different formats and social media sizes
- Tip: Experiment with overlays and animations to create an engaging subscribe button.
